NGINXにAjentiでバーチャルドメインを設定する
はい、ついに、NGINXで、バーチャルホストを追加していきます。
事前準備として、CONOHAのコントロールパネルで、先に作成しておいた、ドメインのDNSレコードを確認しておいてください。
必要なのは、
- VPSサーバーのIPアドレス(一応Ajentiのダッシュボードでも確認できる)
- CONOHAのDNSメニューで作成したサブドメインの情報
です。
それでは、やっていきまーす。
一番最初に、メインのドメインでデフォルトサーバーを作成します。
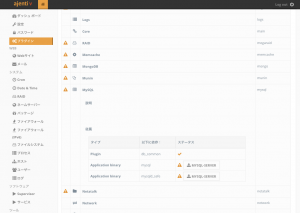
- Ajentiの左メニューで「WEBサイト」をクリック。
- 「新しいWEBサイト」に、example.com(メインのドメイン名)を入力します。「+作成」ボタンをクリックして、追加します。

- 追加できたら、右側の「管理」ボタンをクリックして詳細設定画面を開きます。

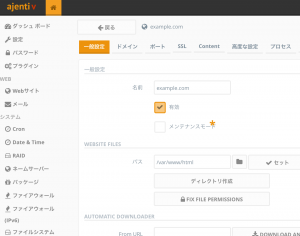
- 一般設定タブ
- メンテナンスモードのチェックは外します。
- WEB サイトファイルのパスに「/var/www/html」と入力し(あるいはフォルダマークのアイコンをクリックしてパスを辿ります)、右側の「セット」ボタンをクリック。
- 2つ下の「FIX FILE PARMISSIONS」ボタンをクリックして、ディレクトリ内のファイルパーミションをまとめて修正します。
- 「ディレクトリを作成」ボタンは、新しいディレクトリを作成する場合に使用しますが、今回は、デフォルトサーバーなので現在存在しているWEBサイトのルートディレクトリを使用するため使いません。(次にサブドメイン用のディレクトリを作成する際に使います。)
- ドメインタブ
- 「+追加」ボタンをクリックして、ドメイン名example.com(メインのドメイン名)を入力登録します。
- さらに「+追加」ボタンをクリックして、www.example.comを追加します。
- さらに、mail.example.comも追加します。
- ドメインには、上記の3つのドメインが追加されました。
- ポートタブ
- SSLタブ
- ここでSSL証明書を登録します。
- 今回は、Let’s Encryptで無料のSSL証明書を発行しますが、まだ準備ができていないため、ここは触りません。
- 一般設定タブ
はい。
以上で、メインドメインを使用してデフォルトサーバーの設定ができました。http://example.comだけでなくhttp://www.example.comでも同じように接続できるようになっていれば成功です。
引き続き同じ手順でサブドメインのサイトも設定していきましょう。
今回、WEBサイトのデータは全て、/var/www/ディレクトリ以下にわかりやすく格納することにしました。
- /var/www/html =>デフォルトサイト
- /var/www/phpmyadmin.example.com/html =>phpMyAdmin用のサイト
- /var/www/webmail.example.com/html =>webmail用のサイト
これらを同じ要領で作成します。ただし、ドメインタブに、wwwやmailを追加するのは、デフォルトサーバーのみですので、上記は、ドメインタブに追加されるのは、該当するサブドメインのみです。(例えば、phpmyadmin.example.com)
出来上がったら、それぞれ、ブラウザからアクセスできることを確認しておきます。(http://phpmyadmin.example.com、http:/webmail.example.com)
※example.comの部分は、それぞれ自分の設定したドメイン名に置き換えて考えてください。
この時に、それぞれのWEBサイトのルートディレクトリは、/www/(サブドメイン名)/html になります。この中に何もファイルがないと正しく設定されていても、わかりませんので、下記の内容でそれぞれindex.htmlファイルを作成し、保存します。
ファイルは、Ajentiのファイルマネージャーで新規ファイルを作成し、index.htmlにリネームして保存することで簡単に設置できます。
ファイルのパーミションは、644、所有者・グループは共に「www-data」としておきましょう。
<!DOCTYPE html> <html> <head> <title>This website is working!</title> </head> <body> <h1>Hello, world!</h1> <p>If you can read this correctly, your website is functional!</p> </body> </html>
無事アクセスできていれば、ここまでの作業は完了です。
この時の重要な注意点が1つあります。
Ajentiでは、ajenti-v-nginxのモジュールを使用して、Ajentiのコントロールパネル経由でNGINXのconfigファイルを扱っています。
VPSでNGINXをインストールするという趣旨のブログなどで、様々な設定が掲載されていますが、これをターミナルでやってしまうと、そのconfigにAjentiが上書きしてしまい、NGINXがおかしな挙動をしてしまうことがあります。また、Ajentiがconfigファイルを上書きする際に、こちらが手動で書き足した記述を削除してしまったりといったことが発生します。
Ajentiで管理を始めたら、設定の記述は、Ajentiから行うようにしましょう。
configに書き込む内容は、WEBサイトの詳細設定の画面で、「高度な設定」タブの中の「カスタム設定」に書き込みます。
(WORDPRESS用の設定をする場合などに、apacheで.htaccessに設定していたような内容を記述する場合などに利用します)
次は、Let’s Encryptで無料のSSL証明書を発行し、これらのWEBサイトに適用していきます。
<やること一覧>
- CONOHAのVPSを借りてubuntu 16.04 OSを選択インストールする
- CONOHAのVPSでメインドメイン、サブドメイン、メールサーバー、ネームサーバーにDNSを仕向ける
- SSHでサーバにアクセスし、アップデートやfirewallなどの初期設定をする
- サーバーコントロールパネルのAjentiをインストールする
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その1
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その2
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その3
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その4
- AjentiにプラグインパッケージAjenti-Vを追加する
- NGINXにAjentiでバーチャルドメインを設定する
- ubuntu16.04にNGINXで作成したバーチャルホストに、Let’s Encryptで無料SSLを発行する
- バーチャルサイトとAjentiコントロールパネルをLet’s EncryptのSSL証明書に対応させ、ドメイン名でアクセスする
- Webmail(Rainloop)をインストールしてメールの送受信をテストする
- ubuntu16.04にNGINXで作成したバーチャルホストに、PhpMyAdminをインストールする
- ubuntu16.04にNGINXで作成したバーチャルホストに、Wordpressをインストールする