バーチャルサイトとAjentiコントロールパネルをLet’s EncryptのSSL証明書に対応させ、ドメイン名でアクセスする
SSL証明書の各サイトへの適用は、Ajentiの管理パネルで作業します。
再び、左の「WEBサイト」メニューから、ドメインの管理画面に入ります。
(どのドメインからスタートしても構いません。)
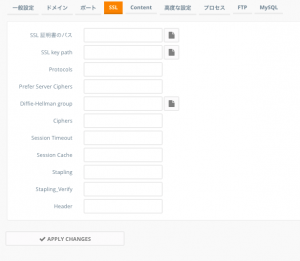
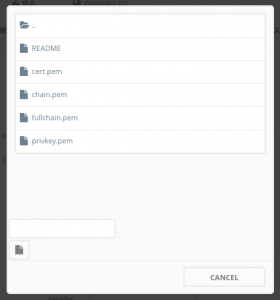
「SSL]」タブを開き、ドキュメントの形状のアイコンをクリック。
- SSL証明書のパス:/etc/letsencrypt/example.com/fullchain.pem
- SSL key path:/etc/letsencrypt/example.com/privkey.pem
をそれぞれ選び、一番下の「APPLY CHANGES」ボタンをクリックして保存します。

証明書の作成の時に述べたように、Let’s Encryptの証明書発行で、メインドメイン以下のサブドメイン全てを1つの証明書として発行した場合は、この後全てのサブドメインに、同じように証明書の.pemファイルを設定します。
サブドメインごとに個別の証明書を発行した場合は、それぞれのSSL証明書を選択して設定しましょう。
注意)Let’s Encryptでは、同じドメイン名でサブドメインも含めて7日間の間に5組しか発行できない、という決まりがあります。やり直し、やり直し、としているうちに規定数を超えてしまってエラーになり、証明書が発行できなくなる場合があります。
その場合は、残念ですが、7日間開けて再びチャレンジしてみてください。
はい、これで、SSL証明書の設置も終わりました。
念のため、NGINXを再起動し、ブラウザから、それぞれのサブドメインにhttps://経由でアクセスして、ちゃんと保護された通信、となっているか確認しておいてください。
![]()
最後に、ここでみんなが疑問に思う(思わないか?w)、Ajentiの管理パネルそのものへSSL証明書を適用するには、どうしたらいいのか?というところの作業準備をしておきたいと思います。
SSLの暗号化自体は、Ajentiをインストールした時点で掛かっていますので、まあ、別に保護されない、とか言われても全然平気wという方は、ここは読み飛ばしてください。
![]()
Ajenti管理パネルは、証明書ファイルとプライベートキーファイルの2つを1つのファイルにまとめて登録しています。
ですので、fullchain.pemとprivkey.pemの2つのファイルを1枚になるようにつなぎ合わせて別にAjenti用の証明書ファイルを作成します。
#catコマンドで、fullchain.pemとprivkey.pemをajenti.pemというなの1つのファイルに繋ぎます。
cat /etc/letsencrypt/live/example.com/fullchain.pem /etc/letsencrypt/live/example.com/privkey.pem >/etc/letsencrypt/live/example.com/ajenti.pem
Ajentiの管理パネルの「設定」メニューから「一般設定」タブを選択し、SSLの項目の「証明書へのパス」を、今作成したajenti.pemに変更します。
/etc/letsencrypt/live/example.com/ajenti.pem
一番下の「保存」ボタンで、変更を保存してから、Ajentiを再起動します。
さて、ここで、今まで、ブラウザからは、https://000.000.000.000:8000とアクセスしていたところをhttps://example.com:8000にアクセスURLを変更してみます。
無事、保護された通信という緑のバッジでアクセスすることができるようになりました。
※SSL証明書は、ドメイン名に対して発行されるので、ドメイン名でアクセスした場合にのみ有効になります。
※ご理解いただいてるとは思うのですが・・・example.comは、仮の名称ですので、全て、ご自身のメインドメイン名に置き換えてくださいね(^^;
そのままコードをコピペでは動きませんよ;;
ということで、バーチャルホストのWEBサーバー、完了いたしました。
最後に、メールを作成しておきましょう!
Ajenti管理パネルの左メニューから、「メール」メニューを開きます。
初めて起動する場合は、有効にするか?と聞かれるので、ボタンをクリックして有効にします。
「一般設定:タブの私いメールボックスの項目の中の、「アドレス」へ、利用したいメールアドレスを入力します。後ろの@マーク以下は、メインドメインを使用しますので、[@example.com]を選んでください。カスタムドメインの項目には何も入れません。「+メールボックス」ボタンをクリックしたら、追加できました。一番下の、「APPLY CHANGES」ボタンのクリックも忘れずに。
とりあえず、あとでWEBMAILのソフトウエアをインストールしようと思っているので、そのテストで使用するために、webadmin@example.comを1つ作っておきましたw
続いて「高度な設定」タブで、TLSの有効にチェックが入っているか確認しておきましょう。問題なければ、これで、メールも暗号化された安全な状態で送受信ができるようになります。
WEBMAILには、いくつか有名パッケージがあるので、自分の好むものであれば、どれを使用しても良いと思います。今回は、おしゃれなWEBMAILのソフトウエア、RAINLOOPを入れてみましょう!
次は、RAINLOOPをインストールしてメールの送受信テストをやっていきます。
<やること一覧>
- CONOHAのVPSを借りてubuntu 16.04 OSを選択インストールする
- CONOHAのVPSでメインドメイン、サブドメイン、メールサーバー、ネームサーバーにDNSを仕向ける
- SSHでサーバにアクセスし、アップデートやfirewallなどの初期設定をする
- サーバーコントロールパネルのAjentiをインストールする
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その1
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その2
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その3
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その4
- AjentiにプラグインパッケージAjenti-Vを追加する
- NGINXにAjentiでバーチャルドメインを設定する
- ubuntu16.04にNGINXで作成したバーチャルホストに、Let’s Encryptで無料SSLを発行する
- バーチャルサイトとAjentiコントロールパネルをLet’s EncryptのSSL証明書に対応させ、ドメイン名でアクセスする
- Webmail(Rainloop)をインストールしてメールの送受信をテストする
- ubuntu16.04にNGINXで作成したバーチャルホストに、PhpMyAdminをインストールする
- ubuntu16.04にNGINXで作成したバーチャルホストに、Wordpressをインストールする

3 Comments