こちらは、前回のConoHa
Redmineを動かすに当たって、nginxは、今回はプロキシーサーバとして機能してもらい、WEBサーバーは、ライトウエイトなunicornに活躍してもらうこととしました。(おそらく同じロジックの応用でpumaやthin+nginxでも構築できると思います。)
今回は、Ajentiのコンパネ管理を併用しつつ、ubuntuのVPS環境にバーチャルホストを追加作成してRedmineをインストールします。
ubunutu16.04
nginx(proxyとして使う)
unicorn(WEBサーバーとして使う)
RedmineはRuby on Railsでできたオープンソースのプロジェクト管理システムです。
Redmineのインストールは、ターミナルからのコマンド入力を併用しつつ、面倒なところは、AjentiのコンパネやFTPで簡単にやっていきます。
※前回までの記事で、ConoHa
まずは下準備を。
最初に、ConoHa
Ajentiの管理パネルのWEBサイトメニューから、新しいWEBサイトとして、redmine.example.comのバーチャルホストを作成します。一般設定タブでは、ディレクトリを、/var/www/redmine.example.com /htmlで作成し、メンテナンスモードのチェックは外します。ドメインタブでは、redmine.example.comを追加して、「APPLY CHANGES」ボタンで設定を適用します。
ここまでで、redmine.example.comのWEBサイトを後悔する準備ができました。
次に、Redmineに必要なモジュール類を追加インストールしていきます。
#Rubyと関連モジュールのインストール
sudo apt-get install ruby bundler imagemagick libmagickwand-dev libcurl4-openssl-dev git subversion rails ruby-dev gcc make libmagick++-dev
#MySQL関連は下記で、まだ入っていないものを追加する
sudo apt-get install mysql-server mysql-client libmysqlclient-dev
#MariaDBをMySQLの代わりに使う場合はこちらから、まだ入っていないものを追加する(※今回は、MySQLで進めているので、こちらについては、説明しません。必要なものの参考情報のみです)
sudo apt-get install mariadb-server libmariadb-client-lgpl-devRedmine用のMySQLconfigファイルを追加します。
redmine.cnfという名称のテキストファイルを/etc/mysql/conf.d/に追加し、下記の内容を記載します。
#/etc/mysql/conf.d/redmine.cnf
[mysqld]
innodb_file_format = Barracuda
innodb_file_per_table = 1
innodb_large_prefix = ON
character-set-server = utf8mb4
skip-character-set-client-handshake
collation-server = utf8mb4_general_ci
init-connect = SET NAMES utf8mb4
[mysql]
default-character-set = utf8mb4
[client]
default-character-set = utf8mb4
[mysqldump]
default-character-set = utf8mb4
これは、MySQLの文字コードを、uft8の絵文字が使えるよう、4バイト対応の文字コードにする設定です。
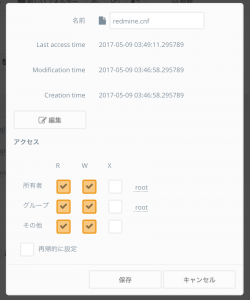
Ajentiの管理パネルでファイルマネージャーを開き、/etc/mysql/conf.d/ディレクトリで、新しいファイルを作成ボタンをクリックします。new fileという名前の新しいテキストファイルができますので、ファイルをクリックして、名前を「redmine.cnf」に変更して一旦保存します。
さらに、migrate時にrow_formatを指定するため、同様の手順で下記のファイルを追加します。
#/var/www/redmine.example.com/config/initializers/utf8mb4.rb
ActiveSupport.on_load :active_record do
module ActiveRecord::ConnectionAdapters
class AbstractMysqlAdapter
def create_table_with_innodb_row_format(table_name, options = {})
table_options = options.merge(:options => 'ENGINE=InnoDB ROW_FORMAT=DYNAMIC')
create_table_without_innodb_row_format(table_name, table_options) do |td|
yield td if block_given?
end
end
alias_method_chain :create_table, :innodb_row_format
end
end
end
次に、svnでRedmine本体をダウンロードします。
sudo -u www-data svn co http://svn.redmine.org/redmine/branches/3.3-stable /var/www/redmine.example.com/html
ファイル一式の所有権を、ユーザー・グループともに、www-dataに変更します。
chown -R www-data:www-data /var/www/redmine.example.com/html
もうひとつのやり方として、Ajentiの管理パネルから行うこともできます。
WEBサイトメニューの一般設定タブの中の、「AUTOMATIC DOWNLOADER」のURLに下記のRedmineの圧縮ファイルまでのリンクを入力し、「DOWNLOAD AND UNPACK」ボタンをクリックします。
http://www.redmine.org/releases/redmine-3.3.3.tar.gz
すると、/var/www/redmine.example.com /html/内に、“redmine-3.3.3”というディレクトリができ、Redmineのファイル一式が格納されます。ダウンロードが完了したら、同じく一般設定タブで、「FIX FILE PERMISSIONS」ボタンをクリックします。
ファイルマネージャーメニューで、“redmine-3.3.3”の中のファイルを全て、一つ上の /var/www/redmine.example.com /html/ へ移動させます。
ここまでで、Redmineのファイル一式をWEBの公開ディレクトリに設置することができました。
Redmine用に、MySQLのデータベースとユーザーを作成します。
Ajentiの管理パネルのWEBサイトメニューを開き、MySQLタブで、新しいDBとDBユーザー・パスワードを追加します。(redminedb / redmineuser / password と設定しました。わかりやすい適当な名称とセキュリティを考慮したパスワードにしてください;)
続けて、インストールのための初期ファイルを設定していきます。
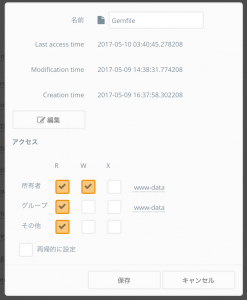
Gemfileredmine.example.com /html/Gemfile を開きます。
gem "unicorn"
データベース用のconfigファイルredmine.example.com /html/config/database.yml.sample のファイル名を、「database.yml」に変更し保存してから、メモ帳で開きます。
MySQLのDB名
MySQLのDBユーザー名
MySQLのDBパスワード
メール送信用のconfigファイルredmine.example.com /html/config/configuration.yml.sample ー>「configuration.yml」として保存。
address ー>メールサーバー
domain ー>メール送信をするドメイン
user_name ー>メールユーザー名
password ー>メールユーザーのパスワード
いよいよ、Redmineのインストールを行います。
ここまでで、一通りの準備ができたので、Redmineのインストールを進めます。
ターミナルで、下記コードを入力し、Redmineのインストールディレクトリに移動して、インストールを開始。
cd /var/www/redmine.example.com /html
sudo -u www-data bundle install --path vendor/bundle --without development test postgresql sqlite
DBにRedmineのテーブルとカラムをインストールします。
sudo -u www-data bundle exec rake generate_secret_token
sudo -u www-data bundle exec rake db:migrate RAILS_ENV=production
MySQLにアクセスして、テーブルとカラムが作成できているか確認しておきます。(下記redmineuserとredminedbは、DBユーザー名ですので、自分のユーザー名に置き換えてください)
mysql -u redmineuser -p;
(パスワードを聞かれるので入力してEnterキーを押す)
use redminedb ;
show tables;
テーブルがずらっと表示されたらOKです。MySQLを抜けます。
exit;
この時点で、エラーなくインストールができていれば、unicorn単体で、Redmineが動作するはずですので、unicornを起動して、動作を確認しておきましょう。
sudo -u www-data bundle exec unicorn_rails -l 3000 -E production
エラーなく起動できたら、ブラウザで、redmine.example.com :3000
確認できたら、Unicornは、Controlキー+Cキーで、一旦終了します。
次に、Nginxをプロキシーとして設定して、Unicornにソケット接続するとことまでをやっていきます。
Ajentiの管理パネルから、WEBサイトメニューで、redmine.example.comのサイト管理ウインドウを開きます。
「Custom top level configuration 」には下記コードを入力します。
upstream redmine.example.com {
server unix:/var/www/redmine.example.com /html/tmp/unicorn.sock;
}
「APPLY CHANGES」ボタンをクリックして設定を反映させます。
「高度な設定」タブの「カスタム設定」に下記コードを入力します。proxyに関する上の3行のコードは、タイムアウトさせる時間の長さを設定したものなのでエラー対策なので、無くても動作するようなら省いても構いません。
proxy_connect_timeout 60;
proxy_read_timeout 60;
proxy_send_timeout 60;
location / {
proxy_pass http://redmine.example.com ;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
(注)もし、この後、サイトにアクセスした際に、リクエストの処理に時間がかかってエラーが返される場合は、「カスタム設定」の一番上に、バッファサイズをあげる下記コードを追加してみましょう。(Nginxをリバースプロキシにした場合に、リクエストボディのサイズがヘッダーの規定バッファサイズを越えると、エラーを返します。それを避けるために、値を大きくしておきます。)
client_body_buffer_size 32k;
client_header_buffer_size 8k;
large_client_header_buffers 8 64k;
参考:http://qiita.com/cubicdaiya/items/0678396f11982e537e2d
UnicornとNginxをソケットで繋ぐunicorn.rbファイルを作成します。redmine.example.com /html/config/ へアクセスし、新しいファイルを作成、unicorn.rbという名称で保存します。
#/var/www/redmine.example.com/html/config/unicorn.rb
worker_processes 2
app_path = "/var/www/redmine.example.com/html"
listen File.expand_path('tmp/unicorn.sock', app_path)
pid File.expand_path('tmp/unicorn.pid', app_path)
stderr_path File.expand_path('log/unicorn.stderr.log', app_path)
stdout_path File.expand_path('log/unicorn.stdout.log', app_path)
preload_app true
timeout 30
if GC.respond_to?(:copy_on_write_friendly=)
GC.copy_on_write_friendly = true
end
before_fork do |server, worker|
defined?(ActiveRecord::Base) and ActiveRecord::Base.connection.disconnect!
old_pid = "#{server.config[:pid]}.oldbin"
if old_pid != server.pid
begin
sig = (worker.nr + 1) >= server.worker_processes ? :QUIT : :TTOU
Process.kill(sig, File.read(old_pid).to_i)
rescue Errno::ENOENT, Errno::ESRCH
end
end
end
after_fork do |server, worker|
defined?(ActiveRecord::Base) and ActiveRecord::Base.establish_connection
end
Redmineをデーモンプロセスで起動させます。
sudo -u www-data bundle exec unicorn -c config/unicorn.rb -E production -D
NginxとUnicornを再起動し、http://redmine.example.com へアクセスしてみて、先ほど、3000番ポートで見ることができていた、Redmineの初期ページが表示されていれば、OKです。
これにて、Redfmineのインストールができました。お疲れ様でした。
参考:https://jyn.jp/ubuntu-redmine/ https://www.crunchtimer.jp/blog/technology/linux/5638/ http://www.torutk.com/projects/swe/wiki/Redmine%E3%82%92CentOS_7%E4%B8%8A%E3%81%A7%E5%8B%95%E3%81%8B%E3%81%99%E3%83%BCUnicorn%E3%81%A8Nginx%E7%B7%A8 https://wiki.archlinux.org/index.php/redmine http://www.seirios.org/seirios/dokuwiki/doku.php?id=tweet:2016:0212_03