OPENCARTでECの実運用をしようとしたら、ちまちまとカスタマイズしないといけないことが出てきてしまった。
EC-CUBEでも有ることなので、まあ、ECって結構システムの要件幅が広いというか宿命なのかも。
今回は、受注メール関連で色々気に入らないところが出てきてそれを簡単にカスタマイズした。
OPENCARTでは、受注の自動返信メールだけ何故かHTMLメールが送られる。その後のステータス変更は全部、はぁ?これでいいの?業務連絡???みたいなテイストメールなのになぜだ?
それで、変更点だけども、細かく言っていくと、キリがないので、自分にとって後から備忘録として応用できそうなところと、同じようなことをしたい誰かのお役に立ちそうなところの折り合いをつけて、やり方とか方向性とかポイントとか、うむ、なんだな、そういうちょっと手抜きなところを書いとく。
やること。↓
1)受注確認メールで、HTML/TEXTメール双方の表示文言を編集して変える
2)受注確認メールで、HTML/TEXTメール双方の文章の頭の方に、お客様名を入れる
3)受注確認メールのTEXTの方で、もう少し体裁を整えて、配送先とか請求先とか、ご挨拶文とかも入れる
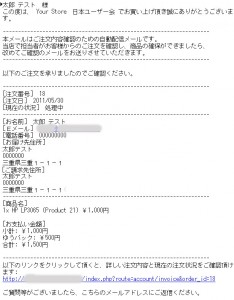
テスト太郎 様 この度はご注文ありがとうございます。」「みたいな感じで。
もうちょっとスマートな方法もあるかも知れないけど、一応多言語化してもいいように、そこら辺は考えてやっとく。
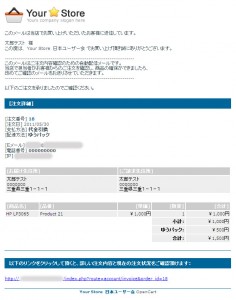
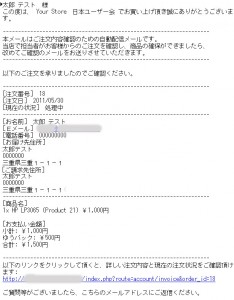
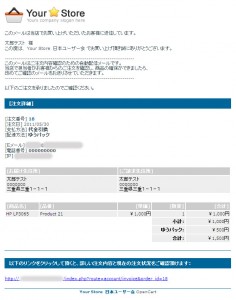
出来上がりの受注メールはそれぞれこんな感じ。↓


文言とか順番とかは、アレンジで。
受注確認メールで、HTML/TEXTメール双方の表示文言を編集して変える
/catalog/language/japanese/mail/order_confirm.php の編集
(※英語とか中国語とか対応する多言語も同じ要領で変えておく)
以下は例ですので、適宜好きなように変えてください。
変更のポイントは、テキストメールの時は、挨拶文を複数行にするときは、1行ごとに改行コードを繋ぎます。
HTMLのところは、普通に
タグで改行できます。
4行目の $_[‘text_greeting’] がHTMLメールの挨拶文に当たります。
ここを下記のように変更。
「%s 様」、これが、後からPHPコードで読み出し追加するお客様名の表示部分になります。
1つ目の%s記号がお客様名で、2つ目の%s記号が店舗名を表示させるコードになります。
お客様名の表示が要らない人は、%sは店舗名のところだけです。
$_['text_greeting'] =
'このメールは当店でお買い上げいただいたお客様に送信しています。
%s 様
この度は、 %s でお買い上げ頂き誠にありがとうございます。
--------------------------------------------------------------------
このメールはご注文内容確認のための自動配信メールです。
当店で担当者がお客様からのご注文を確認し、商品の確保ができましたら、
改めてご確認のメールをお送りさせていただきます。
--------------------------------------------------------------------
以下のご注文を承りましたのでご確認ください。';
5行目にテキストメール用の挨拶文を追加。こっちは最初に定義されていないので、定義自体を新たに作成します。
$_['text_greeting_text'] =
'このメールは当店でお買い上げいただいたお客様に送信しています。'."\n\n".
'%s 様'."\n".
'この度は、 %s でお買い上げ頂き誠にありがとうございます。'."\n\n".
'--------------------------------------------------------------------'."\n".
'本メールはご注文内容確認のための自動配信メールです。'."\n".
'当店で担当者がお客様からのご注文を確認し、商品の確保ができましたら、'."\n".
'改めてご確認のメールをお送りさせていただきます。'."\n".
'--------------------------------------------------------------------'."\n\n".
'以下のご注文を承りましたのでご確認ください。';
後は、日本語で編集したい箇所があれば適宜更新して保存。
ちなみに、私は、名称は全て[ ]で括るようにしました。先の出来上がりイメージを見てもらうとわかると思うのですが、HTMLメールの時は表組みになるからそのままでも良くても、テキストメールにも項目表示させたいと思うと、タイトル名称と内容との区切りが欲しかったので。
例えば、
$_['text_order_detail'] = '[注文詳細]';
こういう感じですね。
受注確認メールで、HTML/TEXTメール双方の文章の頭の方に、お客様名を入れる~体裁を整える
まず、お客様名を表示させるための準備。
/catalog/language/japanese/mail/order_confirm.php の編集
これは今さっき上で一緒に済ませてしまいました。
$_[‘text_greeting’] の中身に%sを1つ先に足してやります。
/catalog/model/checkout/order.php の編集
●L136(HTMLメール用の挨拶文の定義箇所にお客様名の呼び出しコードを追加)
$template->data['text_greeting'] = sprintf($language->get('text_greeting'), html_entity_decode($order_query->row['store_name'], ENT_QUOTES, 'UTF-8'));
↓↓↓
$template->data['text_greeting'] = sprintf($language->get('text_greeting'), $order_query->row['firstname'].$order_query->row['lastname'], html_entity_decode($order_query->row['store_name'], ENT_QUOTES, 'UTF-8'));
●L299~L344 (テキストメール用の挨拶文の定義を変更)
//ここで挨拶文定義している。さっき日本語ファイルで追加したtext_greeting_textの定義箇所。↓
$text = sprintf($language->get('text_greeting_text'), $order_query->row['firstname'] .' '. $order_query->row['lastname'], $order_query->row['store_name'], $order_id) . "\n\n";
//見やすいように区切り線追加。↓
$text .= '--------------------------------------------------------------------' . "\n";
$text .= $language->get('text_order_id') . ' ' . $order_id . "\n";
$text .= $language->get('text_date_added') . ' ' . date($language->get('date_format_short'), strtotime($order_query->row['date_added'])) . "\n";
$text .= $language->get('text_order_status') . ' ' . $order_status_query->row['name'] . "\n";
$text .= '--------------------------------------------------------------------' . "\n";
//構成箇所を変えて先にお客様からのコメントと支払情報を表示させる。↓
if ($order_query->row['comment'] != '') {
$comment = ($order_query->row['comment'] . "\n\n" . $comment);
}
if ($comment) {
$text .= $language->get('text_comment') . "\n";
$text .= $comment . "\n";
}
$text .= '--------------------------------------------------------------------' . "\n";
//お客様名、E-MAIL、電話番号の表示↓
$text .= $language->get('text_customer_name') . ' ' . $order_query->row['firstname'] .' '. $order_query->row['lastname'] . "\n";
$text .= $language->get('text_email') . ' ' . $order_query->row['email'] . "\n";
$text .= $language->get('text_telephone') . ' ' .$order_query->row['telephone'] . "\n";
//お届け先の情報を表示↓
$text .= $language->get('text_shipping_address') . "\n"
.$textmail->data['shipping_address']. "\n";
//請求先の情報を表示↓
$text .= $language->get('text_payment_address') . "\n"
.$textmail->data['payment_address']. "\n";
$text .= '--------------------------------------------------------------------' . "\n";
$text .= $language->get('text_product') . "\n";
foreach ($order_product_query->rows as $result) {
$text .= $result['quantity'] . 'x ' . $result['name'] . ' (' . $result['model'] . ') ' . html_entity_decode($this->currency->format($result['total'], $order_query->row['currency'], $order_query->row['value']), ENT_NOQUOTES, 'UTF-8') . "\n";
$order_option_query = $this->db->query("SELECT * FROM " . DB_PREFIX . "order_option WHERE order_id = '" . (int)$order_id . "' AND order_product_id = '" . $result['order_product_id'] . "'");
foreach ($order_option_query->rows as $option) {
$text .= chr(9) . '-' . $option['name'] . ' ' . $option['value'] . "\n";
}
}
$text .= "\n";
$text .= $language->get('text_total') . "\n";
foreach ($order_total_query->rows as $result) {
$text .= $result['title'] . ' ' . html_entity_decode($result['text'], ENT_NOQUOTES, 'UTF-8') . "\n";
}
$order_total = $result['text'];
$text .= "\n";
$text .= '--------------------------------------------------------------------' . "\n";
if ($order_query->row['customer_id']) {
$text .= $language->get('text_invoice') . "\n";
$text .= $order_query->row['store_url'] . 'index.php?route=account/invoice&order_id=' . $order_id . "\n\n";
}
if ($order_download_query->num_rows) {
$text .= $language->get('text_download') . "\n";
$text .= $order_query->row['store_url'] . 'index.php?route=account/download' . "\n\n";
}
$text .= $language->get('text_footer');
これで、ある程度体裁の整ったテキストメールになった。
メールのフッター部分に店舗のURLとかメールとか担当者とか共通して入れたい場合は、
/catalog/language/japanese/mail/order_confirm.php の
$_['text_footer'] = 'ご質問等がございます場合は、このメールアドレスに返信してください';
この部分に、同じ要領で追記していけばいいかと思います。
注文ステータスを変更したときに送るアップデートメールのテキスト内容もこういう要領で直していきます。
なぜかアップデートのときはテキストメールだけ送られるんですね;
/catalog/language/japanese/mail/order_update.php を編集しましょう。
こっちでも注文情報とか出したいですね。。。日本語ファイルだけじゃなくて、この追加もしたほうがいいですね。
う~む。じゃあ、それは後日。やってみてから。