ubuntu16.04にNGINXで作成したバーチャルホストに、WordPressをインストールする
近年のWEBサイトの構築は、Wordpressをインストールすることが多いと思いますので、そのあたりの手順もみておきましょう。
今回は、おさらいを兼ねて、今、conohaのVPSでサーバー環境が整っており、Ajentiが利用できるところで、バーチャルホストを立ち上げてWORDPRESSをインストールするところまでを順にやっていきます。
今回は、外部で正式なSSL証明書を取得した場合を想定して進めていきます。Let’s Encryptで前回のように無料のSSL証明書を取得する場合は、以前の記事を参考にやってみてください。
- conohaのVPSコントロールパネルから、Wordpressブログ用のサブドメインをDNSに登録する。
- conohaのVPSにログインします。
- DNSメニューを開き、ドメインリストから、example.com(任意のメインドメイン)を開きます。
- 右上の鉛筆マークの編集アイコンをクリックし、一番左下の+アイコンをクリックして、新しいDNSレコードを追加します。
- 通常のサブドメインのWEBサイトを立ち上げる予定ですので、レコードのタイプ=Aレコードで、名称は=letsgo、TTLには=3600、値にはVPSサーバーのIPアドレスを入力しましょう。
- 入力できたら右下の保存ボタンをクリックして、レコードを保存します。
- Ajentiの管理パネルを開き、バーチャルホストのWEBサイトを作成する。
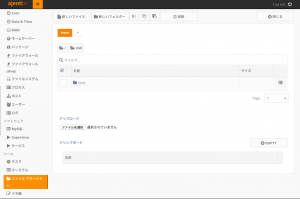
- Ajentiにログインし、WEBサイトメニューから、新しいサイトを追加します。サイトの名称は、分かり安ければ良いです。
letsgo.example.comとしておきましょうか。 - 出来上がったWEBサイトの管理画面を開きます。
- 一般設定タブで、メンテナンスモードのチェックを外します。
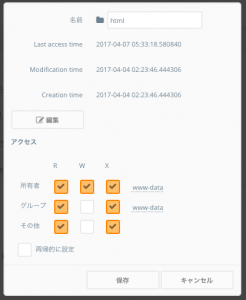
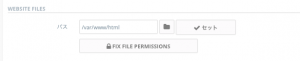
- WEBSITE FILESのパスは、(実際は、自分がわかればどこでも良いのですが)通常は、/var/www/以下にドメインごとのディレクトリを作成して運用するのがわかりやすいと思いますので、/var/www/letsgo.example.com/html/と入力し、ディレクトリ作成ボタンをクリック、続けて、セットボタン、最後に、FIX FILE PERMISSIONSボタンをクリックしていきます。
これは、順に、WEBサイトのファイルを格納するディレクトリを作成し、それを、このWEBサイトのルートディレクトリとして、Ajentiから自動でconfigファイルに書き込んでもらい、このサイトへブラウザ経由で外からアクセスできるようにアクセス権限を最適化していく、という流れになります。 - 一番下の APPLY CHANGESボタンをクリックして、一旦変更を確定します。Ajentiの管理パネルでは、最後に設定を反映させるボタンを押し忘れないように気をつけましょう;
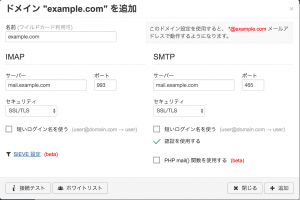
- ドメインタブに移り、letsgo.example.comを新規追加します。
- ポートタブで、SSL接続用の443ポートを追加します。新しい443ポートを追加し、SSLにチェックを入れてください。
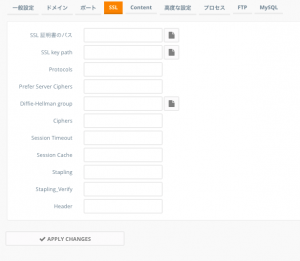
- (この後、正式なSSL証明書を外部でとった場合の設定を行いますので、SSLタブは一旦飛ばします。)
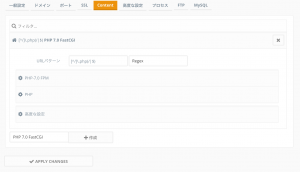
- Contentタブから、PHP7.0-FastCGIを選び、+作成ボタンで追加します。
- 高度な設定タブで、カスタム設定の項目に、下記を入力し保存します。Wordpress用の設定です。
#Rewriteでパーマリンク設定可能にしておく if (!-e $request_filename) { rewrite ^ /index.php last; }
- Ajentiにログインし、WEBサイトメニューから、新しいサイトを追加します。サイトの名称は、分かり安ければ良いです。
- FTPユーザーを作成する。
- 続けて、同じくWEBサイトメニューのFTPタブで、FTPユーザー名、パスワードを入力し、パスは、フォルダのアイコンをクリックして先に作成したWEBサイトのドキュメントルートディレクトリ(/var/www/letsgo.example.com/html/)にしておきます。
※ここは、そのままでも良いのですが、こうしておくと、FTPでアクセスした際に、このFTPユーザーは、常に初期設定としてWEBサイトのドキュメントルートにアクセスできるようになります。 - FileZillaなどのFTPクライアントでFTP接続設定をし、接続確認しておきます。(ここまでで通常のFTP接続はできるはずです。後ほど、SSL通信にも対応します)
- 続けて、同じくWEBサイトメニューのFTPタブで、FTPユーザー名、パスワードを入力し、パスは、フォルダのアイコンをクリックして先に作成したWEBサイトのドキュメントルートディレクトリ(/var/www/letsgo.example.com/html/)にしておきます。
- WordPress用のMySQLデータベースを作成する。
- 同じくWEBサイトメニューのMySQLタブから、新規データベースを1つ作成し、DBのユーザーとパスワードを追加しておきます。
- SSL証明書を取得する。
- ここまでで一旦Ajentiの管理パネルを抜け、SSL証明書を取得しましょう。
(SSLの証明書は、証明書の発行元や種類にもよりますが、WEBサイトが実在していないと証明書を発行してくれないものもありますので、先に、バーチャルホストのWEBサイトを作成し、ついでにFTPユーザーとDBの追加までを行いました。先に取得できるタイプの場合は、先に取得してもらって構いません。) - 自分の予算や目的にあったSSL証明書を購入します。1,000円程度の安価なものから20万円もするものまで、SSL証明書は様々な種類があります。その差は、認証期間が、WEBサイトの所有者についてどこまでの調査を行い補償対象としているかによります。
- SSL証明書を購入すると、下記のような形式の長〜い文字が羅列された.crtまたは.pemファイルが送られてきます。あるいは、メールの本文内などに、そのまま記載されて送られてくる場合もあるかもしれません。
-----BEGIN CERTIFICATE-----Mgtdghjy4524965TTvvkgia・・・・・・(以下略)-----END CERTIFICATE-----
この、—–BEGIN CERTIFICATE—–から–END CERTIFICATE—–までの部分が、証明書の内容になります。
- SSL証明書は、証明書と公開鍵がセットになって、お互いの認証が一致した場合に安全な通信を行うものです。一般的には、証明書ファイルとは1つで、共通鍵として、その2つを兼ねています。(※より安全に別の鍵認証を行うタイプもあり)
- ここまでで一旦Ajentiの管理パネルを抜け、SSL証明書を取得しましょう。
- 証明機関から取得した証明書ファイルを、letsgo_cert.pem(あるいはcert.crt)ファイルとletsgo_priv.pem(あるいはpriv.key)として保存し、サーバーにアップロードする。
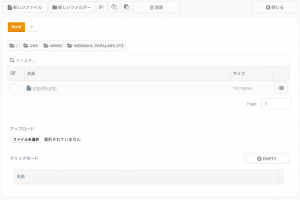
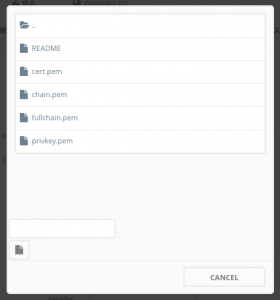
- Ajentiの管理パネルのファイルマネージャーメニューから、下記ディレクトリに、証明書と公開鍵ファイルを、アップロードします。(もしディレクトリが無かった場合は作成します)
letsgo_cert.crt => /etc/ssl/certs/
letsgo_priv.pem => /etc/ssl/private/ - 同じファイルを、pure-ftpd.pemという名称にして、/etc/ssl/private/にアップロードします。これがSFTP用のSSL証明書になります。
pure-ftpd.pem => /etc/ssl/private/ - ファイルのパーミションを600に変更します。
- Let’s Encryptで発行したSSL証明書を使用する場合、証明書ファイルとプライベートキーファイルが、別のファイルになっているため、Ajenti用のSSLファイルを作成した時と同様、fullchain.pemとprivkey.pemの2つを1ファイルに繋げて、pure-ftpd.pemを作成します。
- すでにajenti.pemを作成している場合は、このファイルをコピーしてリネームしましょう。
- Ajentiの管理パネルのファイルマネージャーメニューから、下記ディレクトリに、証明書と公開鍵ファイルを、アップロードします。(もしディレクトリが無かった場合は作成します)
- FTPSアクセス用にfirewallのpassiveポートを開ける。
- TLS/SSLで暗号化したファイルをFTPで送受信する場合、ほとんどは、passiveモードでやりとりしますが、passiveモードでは、ポートへのアクセスがランダムになってしまうため、pure-FTPDのconfigファイルとfirewall双方でpassiveモードに使用する解放ポートを合わせ、さらにpure-FTPDのconfigで安全なTLS/SSLアクセスのみを許可する制限を設けましょう。
- Ajentiの管理パネルで、ファイルマネージャーメニューより、/etc/pure-ftpd/conf/内に、新規ファイルを作成し、ファイル名を、「PassivePortRange」に変更します。
クリックして、ファイルを開き、編集ボタンをクリック。
メモ帳で開かれますので、#空いているポートで他と被らない範囲を100程度取りましょう。40000台など、おおよそなんでも良いです。 20000 20100と入力し保存します。
ファイルのパーミションは、644に変更します。 - 同じ手順で、「TLS」というファイルを作成し、
#2は、TLS/SSLアクセスのみを許可します。(プレーンなFTPも許可する場合は、1を、入力します。) 2と入力し、保存。パーミションも同じく、644にします。
- ターミナルで、firewallのポートを開けます。
#20000から20100ポートを開けます。レンジでポートを開ける場合は、/tcpの指定が必要です。 ufw allow 20000:20100/tcp ufw enableAjentiのサービスメニューから、pure-FTPDを再起動します。
- FTPS通信でFTPクライアントからアクセスできるか確認しましょう。
- FTPクライアントからサイトのドキュメントルートに アクセスして、Worpressをインストールする。
- WordPressのWEBサイトより、日本語版のWordpressパッケージ(現在の最新パッケージは、wordpress-4.7.3-ja.zip)をダウンロードします。ページ右のダウンロードボタンをクリックして、ファイルを自分のPCにダウンロードしたら、解凍しておきます。
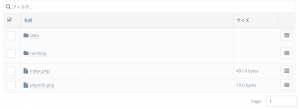
https://ja.wordpress.org/ - FTPクライアント(FileZillaなど)からWEBサイトのドキュメントルート(/var/www/letsgo.example.com/html/)へ、解凍された/wordpress/の中身を全てアップロードします。
- WordPressのWEBサイトより、日本語版のWordpressパッケージ(現在の最新パッケージは、wordpress-4.7.3-ja.zip)をダウンロードします。ページ右のダウンロードボタンをクリックして、ファイルを自分のPCにダウンロードしたら、解凍しておきます。
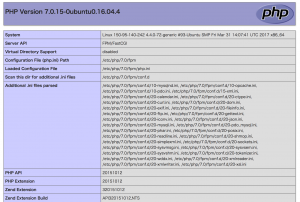
- ブラウザで、https://letsgo.example.comへアクセスし、Wordpressをインストールする。
- アクセスすると、Wordpressのインストール画面が表示されるので、先ほど作成した、MySQLのデータベース情報を入力します。データベース名=先ほど作成したDB名
ユーザー名=先ほど作成したDBユーザー名
パスワード=DBユーザーのパスワード名
データベースのホスト名=localhost
テーブル接頭辞:wp_
- アクセスすると、Wordpressのインストール画面が表示されるので、先ほど作成した、MySQLのデータベース情報を入力します。データベース名=先ほど作成したDB名
これにて完了です。
NGINXは、細かな設定ができ、プラグインモジュールを読み込むことで、独自の機能を追加していくことが可能です。
apacheの設定に慣れていると最初はとっつきにくいかもしれませんが、Ajentiを使用して設定する場合は、WEBサイトメニューのWEBサイトの管理画面から高度な設定で、カスタム設定フォームに設定内容を追加していくことで、configファイルが編集されていきます。
また、Ajnetiは、オープンソースのため、まだ日本語の情報が少なかったり、マニュアル的なものが充実していなかったりしますが、UIがわかりやすく、よく考えられたツールでもありますので、今後はもっと普及してくるのではないでしょうか。
一旦、これでバーチャルホストの設定は、完了としますが、また、セキュリティの強化に視点を移して、追加のパッケージインストールなどもやっていきたいと思います。
長らくお付き合いありがとうございました。
<やること一覧>
- CONOHAのVPSを借りてubuntu 16.04 OSを選択インストールする
- CONOHAのVPSでメインドメイン、サブドメイン、メールサーバー、ネームサーバーにDNSを仕向ける
- SSHでサーバにアクセスし、アップデートやfirewallなどの初期設定をする
- サーバーコントロールパネルのAjentiをインストールする
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その1
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その2
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その3
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その4
- AjentiにプラグインパッケージAjenti-Vを追加する
- NGINXにAjentiでバーチャルドメインを設定する
- ubuntu16.04にNGINXで作成したバーチャルホストに、Let’s Encryptで無料SSLを発行する
- バーチャルサイトとAjentiコントロールパネルをLet’s EncryptのSSL証明書に対応させ、ドメイン名でアクセスする
- Webmail(Rainloop)をインストールしてメールの送受信をテストする
- ubuntu16.04にNGINXで作成したバーチャルホストに、PhpMyAdminをインストールする
- ubuntu16.04にNGINXで作成したバーチャルホストに、Wordpressをインストールする