ubuntu16.04にNGINX+Ajentiで作成したバーチャルホストに、Let’s Encryptで無料SSLを発行する
さて、ここまでで、CONOHAのVPSにubuntu16.04でLinuxサーバーを立てて、DNSで取得した独自ドメインにwebmail用のサブドメインやメールサーバー用のサブドメイン〜メールサーバー用のレコードを作成し、ubuntuサーバーに、WEBサーバーやらデータベースサーバーやらFTPサーバーやらメールサーバーやらをインストールして、AjentiでWEBサーバーにバーチャルホストを作成した、というところまでやってきました。
あ〜長かった!!
とため息をつかれている方も多いかもしれません。
そう、サーバー構築は長くて辛い道のりなんです。笑。
ここからは、作成したWEBサイトに SSL証明書をインストールして暗号化通信を有効にしていきます。
今回は、Let’s Encryptを使って「無料」のSSL証明書を導入します。
一昔前、独自SSL証明書の導入というととにかく費用がかかってしょうがなかったものでした。
共有のレンタルサーバーなんかには独自ドメインのSSLなんかは設定できなかったので、高額な固定IPのサーバーを借りて、みたいなこともありました。
しかし、検索エンジンのGoogleが、インターネット経由の通信に、暗号をかけていないような安全じゃないサイトは、もうGoogleの検索で、上位に上げてあげないよ!的な宣告をしたもんで、WEBの中の人は、ただいま大変ざわついております。笑。笑。
ちょと話は逸れますが、SSLの証明には、いくつかの有名サービスがあり、価格帯もバラバラです。
SSLの暗号化自体は、技術の話なので、別にいつでも無料でできるのですが、要は、正しい技術を使って、ちゃんと出自の確認された運営者がこのサイトを安全に暗号化していますよ、と公的な機関に保証してもらうのがSSL証明書です。
価格がなぜ大きく違うかというと、証明機関がどこまでを責任持って確認しているか、ということと、そのサイトからクレジットカードなんかの情報が漏れてしまったような場合などに、その証明機関がいくらまで保証してくれるか、という補償範囲が違うのです。
例えば、大御所のベリサインなんかは SSL証明書の取得が大変高価です。その代わり、WEBサイトの運営者がちゃんと実在していて、連絡も取れるかとか、細かく調べて、ちゃんと安心していいしっかりした会社がこのサイトを運営しています!もしそれでも損害が発生するようなことがあれば何千万円まで補償します!というところまでの責任を負ってくれるので高額なのです。
その一方で、証明の範囲が単にちゃんとSSL技術の暗号化かかってるよ!ということだけで、もしもの保証がない証明書などは、取得費用も安価です。
Let’s Encryptは、証明の範囲を最小限、SSLがちゃんとかかっている、WEBサイトがちゃんと実在している、ということに絞って証明書を発行する手順を自動化する代わりに、無料で誰でもSSL証明書を取得できる、というオンラインサービスです。
「どっかの誰かさんが、なんかWEBサイト運営してるけど、まあSSLちゃんとかかってるよ!」程度の証明にしかならないので、ビジネスでWEBサイトを運営されるような場合は、ちゃんとお金を払って、最低限、会社名や証明書の発行者の身元がしっかりしているということを証明してくれる信頼性の高いSSL証明書を取得する方がいいでしょう。ただ、個人のブログやちょっとした趣味のサイトくらいなら、そこに費用を使うのも勿体無い、とか、とりあえず自分でVPSでやってみたいから、そこに費用をかけたくない、というニーズもあると思います。
Let’s Encryptは無料です。しかし無料なりの制限があって、現在のところ、証明できる期間は、最長で3ヶ月です。通常機関のSSL証明書が1年単位ですので、大変短いです。
ただし、Let’s Encryptには、延長の仕組みもあり、サーバーのCRONなどを使って、更新時期が近づいたら、自動で更新プロセスを走らせることもできますので、そこはそれほど困ることはないと思います。
ということで、前置き長かったですが、Let’s Encryptを入れていきます!
まずは、事前準備!
Let’s Encryptは、①実際に運営されていて、②Let’s EncryptのプログラムがアクセスできるWEBサイトにしか証明書を発行することができません。
ですので、先に作成したバーチャルホストのそれぞれのドキュメントルートに、最低限、index.htmlを置きましょう。そして、ディレクトリとファイルのアクセス権限をLet’s Encryptのプログラムがアクセスできるように最適化しておきます。
それでは、デフォルトサーバーを例に見ていきます。
下記の操作は、先にバーチャルホストを作成した際にできているはずですが、念のため確認をしつつ、まだ準備ができていなかった場合は、下記の手順で、Let’s EncryptによるSSL証明書発行のための準備を整えます。
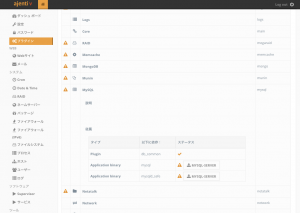
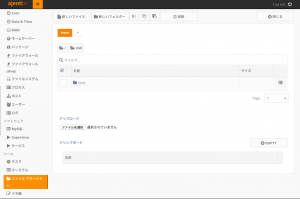
- Ajentiの管理パネルの「ファイルマネージャー」メニューから、先ほど作成したWEBサイトのルートディレクトリへ移動します。
/var/www/html/

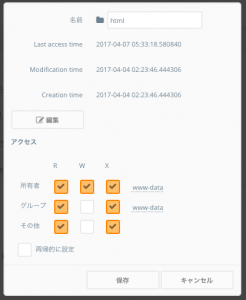
- この中に、index.htmlを作成し、ファイルパーミションを、644に、所有者をwww-dataに変更します。

- /html/のファイルパーミションは、755、同じく所有者は、www-dataです。

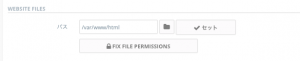
- どちらも、「WEBサイト」メニューでバーチャルホストを作成した際に、「FIX FILE PERMISSION」ボタンをクリックして、ディレクトリ内のファイルのパーミションを一括して変更することができますので、先に、パーミションを変更していた場合は、ここでは念のため確認をしておいてください。※パーミションや所有者が正しく設定できていないと、SSL証明書が発行できずエラーとなりますので注意しましょう。

- 同じように他のサブドメインについても確認していきます。
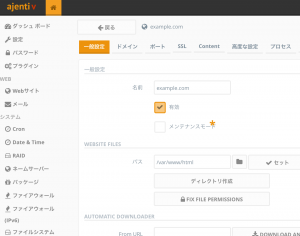
- 「WEBサイト」メニューでは、それぞれのバーチャルホストの管理ページで、今一度下記が正しく設定できているか確認しておいてください。
- 「一般設定」タブで、サイトは有効にチェックが入っており、メンテナンスモードのチェックは外れていますか?WEBサイトファイルへのパスは正しいですか?
- 「ドメイン」タブで、ドメインは正しく設定されていますか?デフォルトサーバーには、メインドメインと、www./mail.の3つのドメインが登録されています。そのほかのバーチャルホストは、サブドメイン1つだけが登録されています。
- 「ポート」タブでは、デフォルトの80番ポートの他に、443ポートが作成されており、443ポートのSSLにチェックが入っていますか?
- CONOHAコントロールパネルののDNSでサブドメインは、正確に設定できている前提ですので、ここでは再確認はしませんが、この後のインストールがうまくいかない場合は、設定を確認して見てください。
Let’s EncryptのNGINX用プラグインをインストール!
Let’s Encryptは、現在最新版のクライアントの名称が、「certbot」に変更になっています。このクライアントソフトによって、簡単に証明書を作成することができます。
certbotプラグインには、いくつかオプションの種類がありますが、今回は、最新版で導入されたNGINXオプションを使って簡単にやっていきたいと思います。
ターミナルからコマンドで操作します。
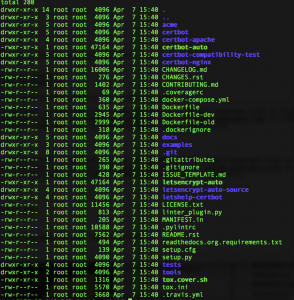
#GITのリポジトリから、certbotプラグインを /opt/cartbot/ ディレクトリにコピーしてきます。 sudo git clone https://github.com/certbot/certbot /opt/certbot #念のため、インストールディレクトリに移動して、確認します。 cd /opt/certbot ls -la
こんな感じで、色々入っていると思いますw
NGINXのプラグインモードで、インストールしていきます。
sudo /opt/certbot/certbot-auto --nginx
Do you want to continue? [Y/n] y
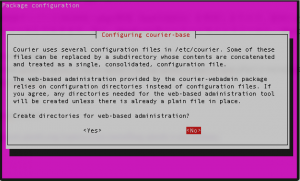
必要なモジュール類が、だだだーっとインストールされます。
無事、インストールが完了したら、証明書のリニューアル時やLet’s Encryptからのセキュリティ情報の送信に使われるEメールアドレスを聞かれますので、有効なメールアドレスを入れましょう。
Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel):webadmin@example.com
続けて、利用規約に同意するかどうかを聞かれますので、Aを入力して同意します。
------------------------------------------------------------------------------- Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.1.1-August-1-2016.pdf. You must agree in order to register with the ACME server at https://acme-v01.api.letsencrypt.org/directory ------------------------------------------------------------------------------- (A)gree/(C)ancel:A
調査メールなどを送ってもいいか?と聞かれます。どっちでもお好きなように、YかNを入力します。
------------------------------------------------------------------------------- Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about EFF and our work to encrypt the web, protect its users and defend digital rights. ------------------------------------------------------------------------------- (Y)es/(N)o: Y
次に、先ほどからAjentiで設定したサブドメインを含めたドメイン全体のリストがずらっと並びます。
リストのうち、どれをHTTPS化(=SSL化)したいですか?と聞かれますので、SSL対応するドメインの番号を、コンマ区切りか、/区切りか、あるいはスペース区切りで入力します。
今回、このリストにあるものは全て、SSLにするつもりですので、全てを選んでコンマでつないでいきます。
※ここで、選んだバーチャルホストは、1つのSSL証明書セットに、全てがまとめられて1組の証明書が発行されます。証明書をそれぞれ別に発行したい場合は、1つずつ選んで、個別に発行することもできます。その際も、メインのドメインと、mail,wwwは、同じ1つのデフォルトサイトにしますので、セットにしておきましょう!
Which names would you like to activate HTTPS for? ------------------------------------------------------------------------------- 1: example.com 2: mail.example.com 3: phpmyadmin.example.com 4: webmail.example.com 5: www.example.com ------------------------------------------------------------------------------- Select the appropriate numbers separated by commas and/or spaces, or leave input blank to select all options shown (Enter 'c' to cancel):1,2,3,4,5
多少メッセージは違うかもしれませんが、およそ下記のような感じで、証明書発行したよー!と言われます。
Performing the following challenges:
tls-sni-01 challenge for example.com
tls-sni-01 challenge for mail.example.com
tls-sni-01 challenge for phpmyadmin.example.com
tls-sni-01 challenge for webmail.example.com
tls-sni-01 challenge for www.example.com
Waiting for verification...
Cleaning up challenges
Generating key (2048 bits): /etc/letsencrypt/keys/0000_key-certbot.pem
Creating CSR: /etc/letsencrypt/csr/0000_csr-certbot.pem
Cannot find a cert or key directive in /etc/nginx/conf.d/examplecom.conf for set(['www.example.com', 'mail.example.com', 'example.com']). VirtualHost was not modified.
IMPORTANT NOTES:
- Unable to install the certificate
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/example.com/fullchain.pem. Your cert will
expire on 2017-07-06. To obtain a new or tweaked version of this
certificate in the future, simply run certbot-auto again with the
"certonly" option. To non-interactively renew *all* of your
certificates, run "certbot-auto renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
発行された証明書は、/etc/letsencrypt/live/example.com/ ディレクトリの中に格納されていますので、ちゃんと入っているか確認してみましょう。
”Unable to install the certificate”とか書かれていますが、この後インストールしていきますので、気にしません;
上記の手順で、サブドメインごとに別々に証明書を発行した場合は、/etc/letsencrypt/live/の中に、それぞれのドメイン名ごとにディレクトリができていて、その中にファイルが入っていると思います。
cd /etc/letsencrypt/live/example.com ls -la
- cert.pem
- chain.pem
- fullchain.pem
- privkey.pem
この4つが入っているか、それぞれ確認してみてください。
この中で、fullchain.pemとprivkey.pemを使います。
fullchain.pemは、証明書情報が一式だーっと入っているキーファイルです。privkey.pemはそれとペアになるプライベートキーになります。
見やすいので、Ajentiの管理パネルからファイルマネージャーで確認しても構いません。
長くなったので、一旦ここまで!
次は、このファイルを実際のバーチャルドメインに設定します。
ここまでできたら、SSL化はほぼできたと思って安心して大丈夫です。(*^^*)
参考1:https://letsencrypt.jp/docs/using.html
参考2:https://arashmilani.com/post?id=95
注意)Let’s Encryptでは、同じドメイン名でサブドメインも含めて7日間の間に5組しか発行できない、という決まりがあります。やり直し、やり直し、としているうちに規定数を超えてしまってエラーになり、証明書が発行できなくなる場合があります。
その場合は、残念ですが、7日間開けて再びチャレンジしてみてください。
<やること一覧>
- CONOHAのVPSを借りてubuntu 16.04 OSを選択インストールする
- CONOHAのVPSでメインドメイン、サブドメイン、メールサーバー、ネームサーバーにDNSを仕向ける
- SSHでサーバにアクセスし、アップデートやfirewallなどの初期設定をする
- サーバーコントロールパネルのAjentiをインストールする
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その1
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その2
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その3
- WEBサーバー(NGINX)、メールサーバー(Courier-IMAP/EXIM4)、FTPサーバー(Pure FTPD)、DBサーバー(MySQL)をインストールする-その4
- AjentiにプラグインパッケージAjenti-Vを追加する
- NGINXにAjentiでバーチャルドメインを設定する
- ubuntu16.04にNGINXで作成したバーチャルホストに、Let’s Encryptで無料SSLを発行する
- バーチャルサイトとAjentiコントロールパネルをLet’s EncryptのSSL証明書に対応させ、ドメイン名でアクセスする
- Webmail(Rainloop)をインストールしてメールの送受信をテストする
- ubuntu16.04にNGINXで作成したバーチャルホストに、PhpMyAdminをインストールする
- ubuntu16.04にNGINXで作成したバーチャルホストに、Wordpressをインストールする