jQueryでフォームをすっきりとしたウィザード化するチュートリアル
http://www.jankoatwarpspeed.com/post/2009/09/28/webform-wizard-jquery.aspx
長いフォーム、いやですねぇ。
jQueryでフォームをウィザード化して「次へ」ボタンで次のフォームへ、というデザインが可能になるチュートリアル。
デザインの参考になるだけじゃなく、勉強にもなるね!
タグ: WEBデザイン
http://www.jankoatwarpspeed.com/post/2009/09/28/webform-wizard-jquery.aspx
長いフォーム、いやですねぇ。
jQueryでフォームをウィザード化して「次へ」ボタンで次のフォームへ、というデザインが可能になるチュートリアル。
デザインの参考になるだけじゃなく、勉強にもなるね!
昨日、TABの実装について1つのソースをメモったけど、このソース、なんか、デフォルトでスクリプトエラーでてるし;;;
ってことで、普通にjQueryのUIを使って、TABを実装することにした。
んで、その覚書。
jQueryのUIについては、いろんなサイトで紹介されているので、ぐぐって見るといい。とりあえず、みんな本家サイトの翻訳とか抽象的な同じようなネタが多いけども。。。(^^;
今回は、とりあえず、タブを使いたかったので、そのソースを紹介。てかメモ。
先に、jQuery本体とUIのソースをダウンロードしておく。
じゃあ、まずは、HTMLソース。
HTMLソースのHEAD内に、上記サイトで入手したjavascript2つとCSSへのリンクを貼っておく。それと、TABS用のJSソースも記述。
<head>
<script src=”js/jquery-1.3.2.min.js” type=”text/javascript”></script>
<script src=”js/jquery-ui-1.7.2.min.js” type=”text/javascript”></script>
<link type=”text/css” href=”css/custom.css” rel=”stylesheet” /><script type=”text/javascript”>
$(function(){
// Tabs
$(‘#tabs’).tabs();
});
</script>
</head>
そして、BODY内に、タブのソースを記述。
<!– Tabs –>
<h2>TABSの実装サンプル</h2>
<div id=”tabs”>
<ul>
<li><a href=”#tabs-1″>タブ1</a></li>
<li><a href=”#tabs-2″>タブ2</a></li>
<li><a href=”#tabs-3″>タブ3</a></li>
</ul>
<div>
<div id=”tabs-1″>タブ1の内容。jQueryUIでは、色々とオプションも使える。例えば、ソース内の、
$(‘#tabs’).tabs();
この部分を、
$(‘#tabs’).tabs({selected:1});
とすると、2番目のタブがアクティブになった状態でページが開かれる。(※番号は、0から順番にインデックスを振っていくので、1番目のタブなら0、3番目のタブなら2ということになる)。いろんなことができますね~。 </div>
<div id=”tabs-2″>各コンテンツの中身は、こんな感じで適宜作成します。</div>
<div id=”tabs-3″>いろんなことができますね~。 </div>
</div>
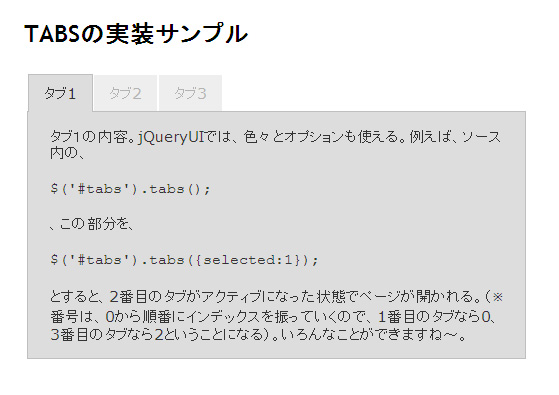
そして、実装した画面イメージがこれです。(タブ1が開かれています)

そのほかのオプションとしては、タブのコンテンツの大きさを固定にするとか。色々。THEMEROLLERを使うと、適したCSSをWEB画面上で作成して、ダウンロードすることもできる。
参考サイト:
http://www.designwalker.com/2009/08/hover.html
CSSやjQueryを使ったマウスオーバーの効果がイロイロ紹介されてた。
マウスオーバーってデザイン中には、忘れがち。最後のコーディングのところになって、う~ん、どうしよ?ってことが多いもの。。。
デザインのアイデアフラッシュとして◎デスネ。
http://www.designerstoolbox.com/designresources/elements/
WEBページのデザインをしたり、WFを作成するときに、ラジオボタンやテキストエリアのパーツが必要なことって意外とある。
そういうときのために、ブラウザごとのパーツを公開しているサイト。
一度DLしておけば、ブラウザのバージョンアップまでは使えるので、暇なときに集めておくのも手。