絶対にお気に入りにしておくべきCSS3とHTML5のネタ70選
http://www.webappers.com/2009/08/10/70-must-have-css3-and-html5-tutorials-and-resources/
いっぱい載ってる。全部英語だけど。本書けちゃうね、こりゃ。
昨日、TABの実装について1つのソースをメモったけど、このソース、なんか、デフォルトでスクリプトエラーでてるし;;;
ってことで、普通にjQueryのUIを使って、TABを実装することにした。
んで、その覚書。
jQueryのUIについては、いろんなサイトで紹介されているので、ぐぐって見るといい。とりあえず、みんな本家サイトの翻訳とか抽象的な同じようなネタが多いけども。。。(^^;
今回は、とりあえず、タブを使いたかったので、そのソースを紹介。てかメモ。
先に、jQuery本体とUIのソースをダウンロードしておく。
じゃあ、まずは、HTMLソース。
HTMLソースのHEAD内に、上記サイトで入手したjavascript2つとCSSへのリンクを貼っておく。それと、TABS用のJSソースも記述。
<head>
<script src=”js/jquery-1.3.2.min.js” type=”text/javascript”></script>
<script src=”js/jquery-ui-1.7.2.min.js” type=”text/javascript”></script>
<link type=”text/css” href=”css/custom.css” rel=”stylesheet” /><script type=”text/javascript”>
$(function(){
// Tabs
$(‘#tabs’).tabs();
});
</script>
</head>
そして、BODY内に、タブのソースを記述。
<!– Tabs –>
<h2>TABSの実装サンプル</h2>
<div id=”tabs”>
<ul>
<li><a href=”#tabs-1″>タブ1</a></li>
<li><a href=”#tabs-2″>タブ2</a></li>
<li><a href=”#tabs-3″>タブ3</a></li>
</ul>
<div>
<div id=”tabs-1″>タブ1の内容。jQueryUIでは、色々とオプションも使える。例えば、ソース内の、
$(‘#tabs’).tabs();
この部分を、
$(‘#tabs’).tabs({selected:1});
とすると、2番目のタブがアクティブになった状態でページが開かれる。(※番号は、0から順番にインデックスを振っていくので、1番目のタブなら0、3番目のタブなら2ということになる)。いろんなことができますね~。 </div>
<div id=”tabs-2″>各コンテンツの中身は、こんな感じで適宜作成します。</div>
<div id=”tabs-3″>いろんなことができますね~。 </div>
</div>
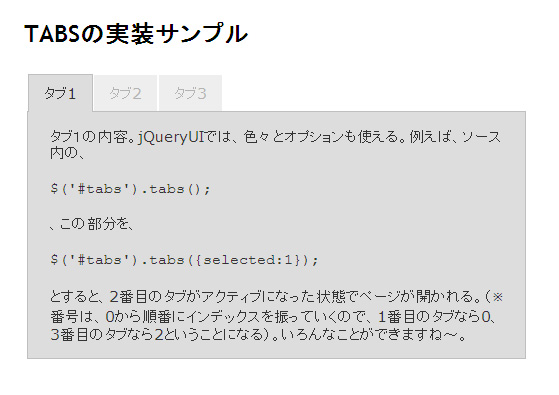
そして、実装した画面イメージがこれです。(タブ1が開かれています)

そのほかのオプションとしては、タブのコンテンツの大きさを固定にするとか。色々。THEMEROLLERを使うと、適したCSSをWEB画面上で作成して、ダウンロードすることもできる。
参考サイト:
http://www.designwalker.com/2009/08/hover.html
CSSやjQueryを使ったマウスオーバーの効果がイロイロ紹介されてた。
マウスオーバーってデザイン中には、忘れがち。最後のコーディングのところになって、う~ん、どうしよ?ってことが多いもの。。。
デザインのアイデアフラッシュとして◎デスネ。
世間は、お盆休みやね。
B豚は、オフィスにおるますけど。
ここんところ、新しい調べ物が必要になるようなこともなかったし、休み中にガッツリネタいくのも、なんかダルい気がしたのだけど、なんとなくブログ更新したい気分だったので、ネット関連のいろいろなツールとかを、勝手にB豚的2009年のWEB標準として認定してみようと思う。
B豚のワタクシ的標準ですので、評価項目や指標は、一般的なものとは違うかも。ノンクレームで、ご了承くださ~い;;;
ではでは、オープンソースメインで、ダラっと書きますワ~。
PHPベースで、データベースは、mySQLを採用。
いろいろと出ているオープンソースCMSの中では、インターフェイスも設計思想も、かなり、エンタープライズ版(1000万とかするような企業向けパッケージ)のCMSに近いと思う。
管理機能は、直感的にわかりやすく、HTMLベースの制作画面を当てはめていけるので、制作サイドでも、開発もしやすい。
テンプレートも、出力テンプレートと入力テンプレートを個別に扱えるため、運用面でもメリットが大きい。MODxでの開発に向くのは、カテゴリー階層を持っているような、企業サイトや製品メーカーなどのサイトかな。ドキュメントの管理が、ツリー型なので、どのコンテンツが、どの親カテゴリーに属するのか、直感的。学校サイトでのシラバス公開なんかにも向くかも。
反対に、あまり向かないのが、ニュースやブログみたいな、同じ種類のエントリーを繰り返して投稿して、どんどんコンテンツが増えていくようなサイト。既に投稿したカテゴリー内のエントリーは、そうそう編集しない、というのであれば、特に気にならないが、ツリー構造だから、コンテンツが、ものごっつい増えていくと、そのコンテンツを探すのが大変だったりするかも。あと、残念に思うのが、ここまで高機能で使いやすいCMSなのに、コンテンツの承認フローが実装されていないこと。これが、イタい!企業で使う場合、やっぱり階層的にコンテンツ承認を送る機能は必要だと思う。MTとかWPなどのブログツールとかXOOPSなどと比較・競合するなら、全然OKレベルかも、だけど、エンタープライズ版CMSとでも充分渡り合っていけるCMSだと思うだけに、あと、この承認フローが、プラグインでもいいので、あれば、なぁ、、、というのが、ワタクシ的な致命傷。。。
ともあれ、テンプレート開発の自由度の高さ、扱いやすいインターフェイス、どこをとっても、このCMSは、今後益々注目されると思う。私は、かなり好きやね、MODx。感じから言うと、ドキュメンタム社のWEB publisherとかに似ているかな?
さて。このエントリーは、また、追記します。とりあえず、ここまで。